National Trench Safety
When offering customers trench and traffic safety equipment rentals, NTS structures rental agreements and payment terms that are often tough to track. The NTS WorkZone web-app provides a one-stop customer view with data pulled from the Infor ERP. Designli provided a dedicated product team to rebuild and modernize the previous, outdated portal.

The software need: overhauling the overwhelmed.
National Trench Safety's leadership team approached us with concerns about their existing customer portal. The portal was slow to load, lacked options for visualizing data, and had limited reporting capabilities. As a result, only a tiny fraction of NTS customers were using it. NTS's team had to handle most support tickets manually, sending reports and contract updates to customers on request instead of deferring those requests to the self-service portal.
The Designli team dismantled the inefficiencies piece by piece, integrating sleek data visualization and placing robust reporting tools into the customer's hands. The new portal empowers users and frees up NTS's resources from manual ticket handling and report dispatching.

Step into the SolutionLab.
The SolutionLab is where technology meets tailored design. As all projects do here at Designli, the NTS WorkZone initiative began with a thorough review of the National Trench Safety business model and how software fits in. From there, Designli and NTS collaborated to optimize the client platform and refine the rental experience without inflating costs.
Mapping out additional efficiencies.
If we were going to set about rebuilding the customer portal, what other manual processes could we bring into this web-app? During our workshop, issues like ‘calling off’ items from rent came to light - which were natural candidates for inclusion in the new web-app with a minimal impact to development time/cost.
Starting with organizational goals allowed us to build with foresight. Recognizing the need for scalability, the WorkZone portal was designed to work in harmony with NTS’s ERP, enhancing customer data visibility. Detailed architecture planning ensured a seamless transition to the new system.
Building off of existing systems.
As an established, enterprise business, the new WorkZone portal couldn’t be built in a silo. Instead, a key requirement was that it would sync with Infor - the ERP that National Trench Safety runs its business off of - to allow customers to see data specific to their account.
National Trench Safety's situation called for consistency in both architecture and aesthetics. Creating a Figma-based prototype to model WorkZone allowed for a collaborative fine-tuning process. Technical stakeholders confirmed feasibility while others focused on consistent UI and an intuitive UX. This ultimately resulted in the smooth launch with minimal training required.
UX/UI Design & Prototype.
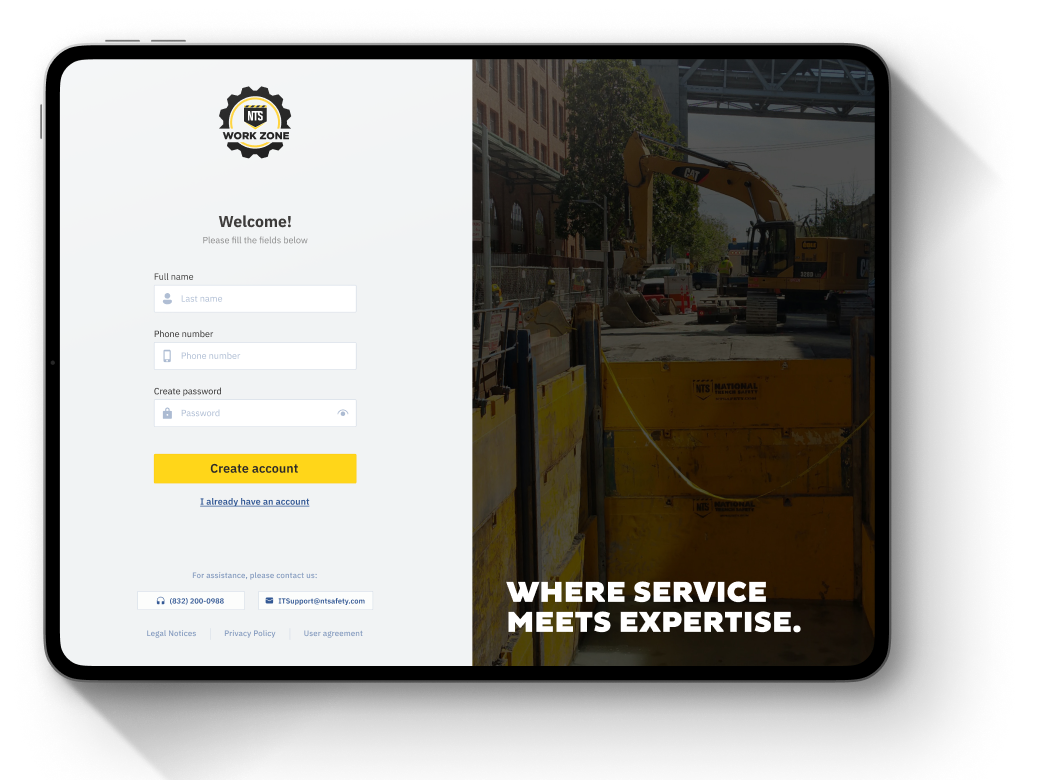
With a clear vision for the reimagined customer portal fully documented, our next step was to complete the system's UX/UI design using the existing National Trench Safety brand deck and style guide. Our lead designer created a functional and engaging UX/UI design for a customer interface that properly reflected NTS's brand. A clickable prototype allowed stakeholders to navigate, critique, and fine-tune the portal before its official launch.






Dedicated product team, accelerated results.
Moving into the Development phase, Designli assigned a dedicated, cross-functional team. The composition of the dedicated product team started with a mobile app developer, frontend web developer, backend web developer, and part-time product owner. The team has since grown as Designli's cross-functional development team becomes increasingly pivotal to enterprise software development at NTS.
A full-time agile development team keeps the focus on delivering value quickly because timeline is a priority for NTS leadership. The WorkZone portal finished under the expected timeframe, so our dedicated team was able to shift to other priorities at the customer’s request. Designli's well-rounded developers, under the stewardship of a product owner, continually allow us to surpass development timelines and elevate the customer experience for NTS.
This dedication to excellence did not just meet the company's needs—it redefined them. Our success with the initial customer portal laid down the tracks for future innovations like the NTS RADR and JobBox mobile apps.
Technologies used:
- Flutter
- NodeJS
- AngularJS
- Loopback



Products we made for National Trench Safety.
The engagement with National Trench Safety didn't end with the launch of one new tool. Instead, the dedicated development team from Designli moved beyond WorkZone to help shape the future of NTS's digital solutions. With the WorkZone portal as the cornerstone, our two companies continued working together to set a new standard for B2B customer service technology.
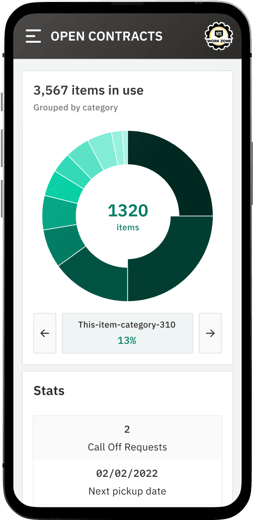
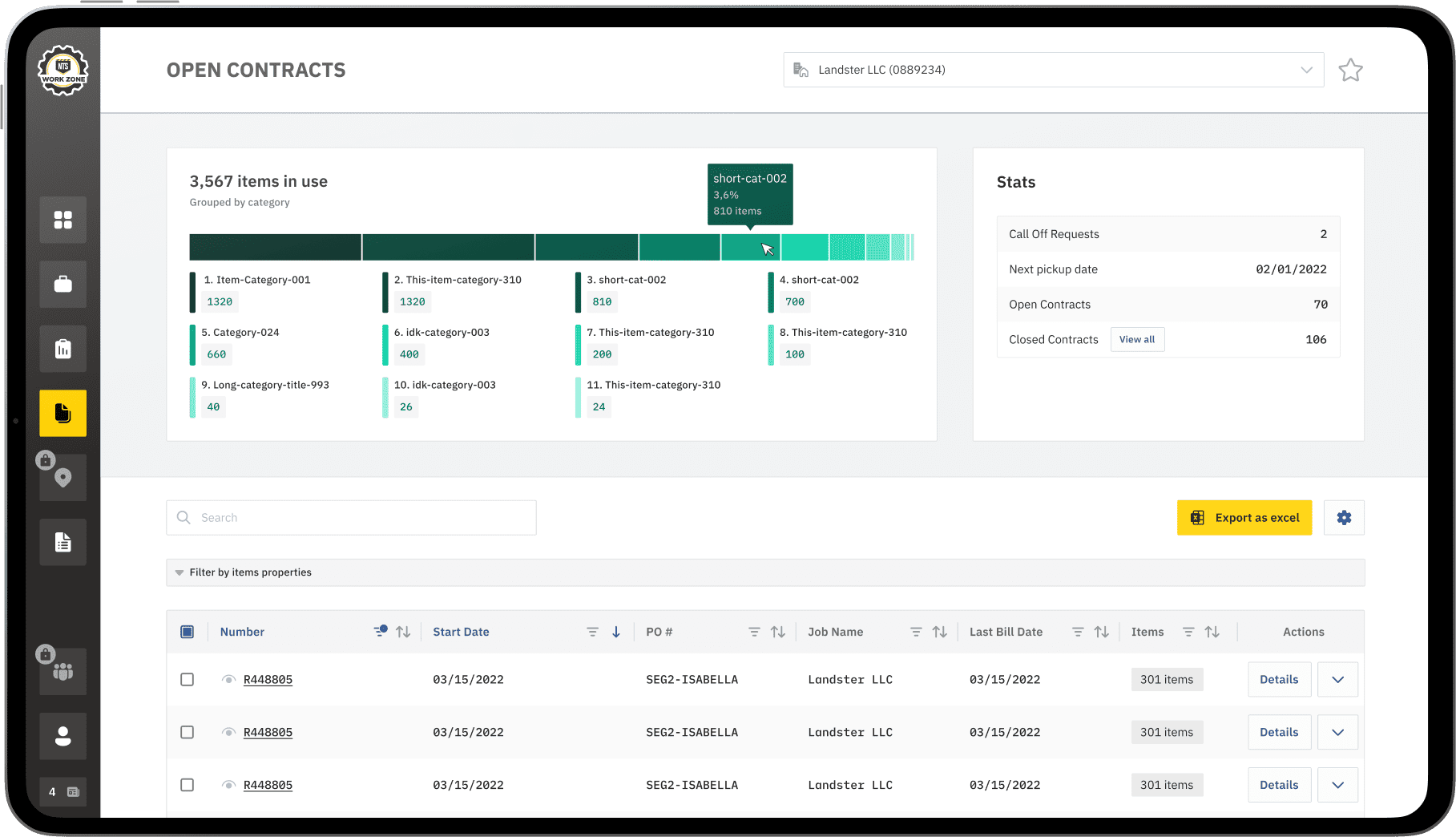
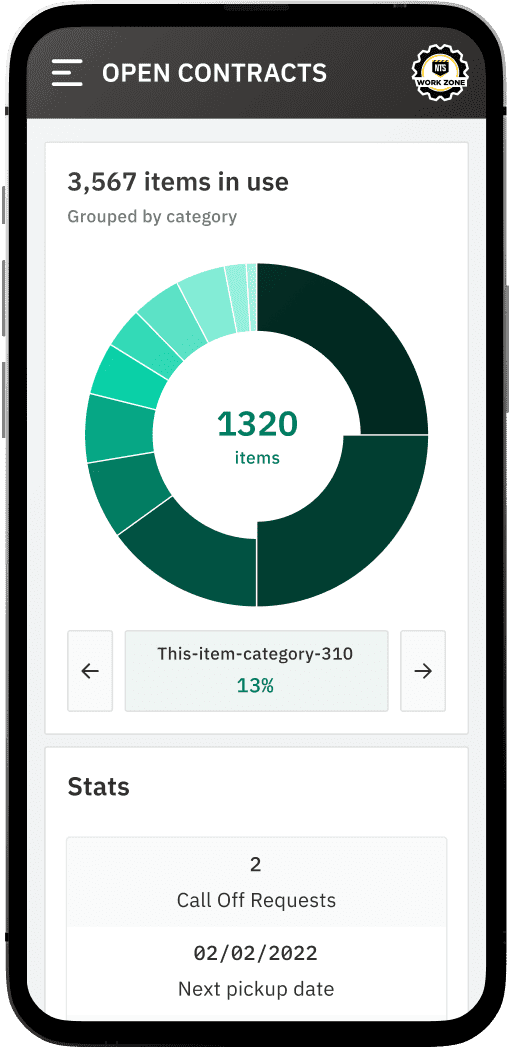
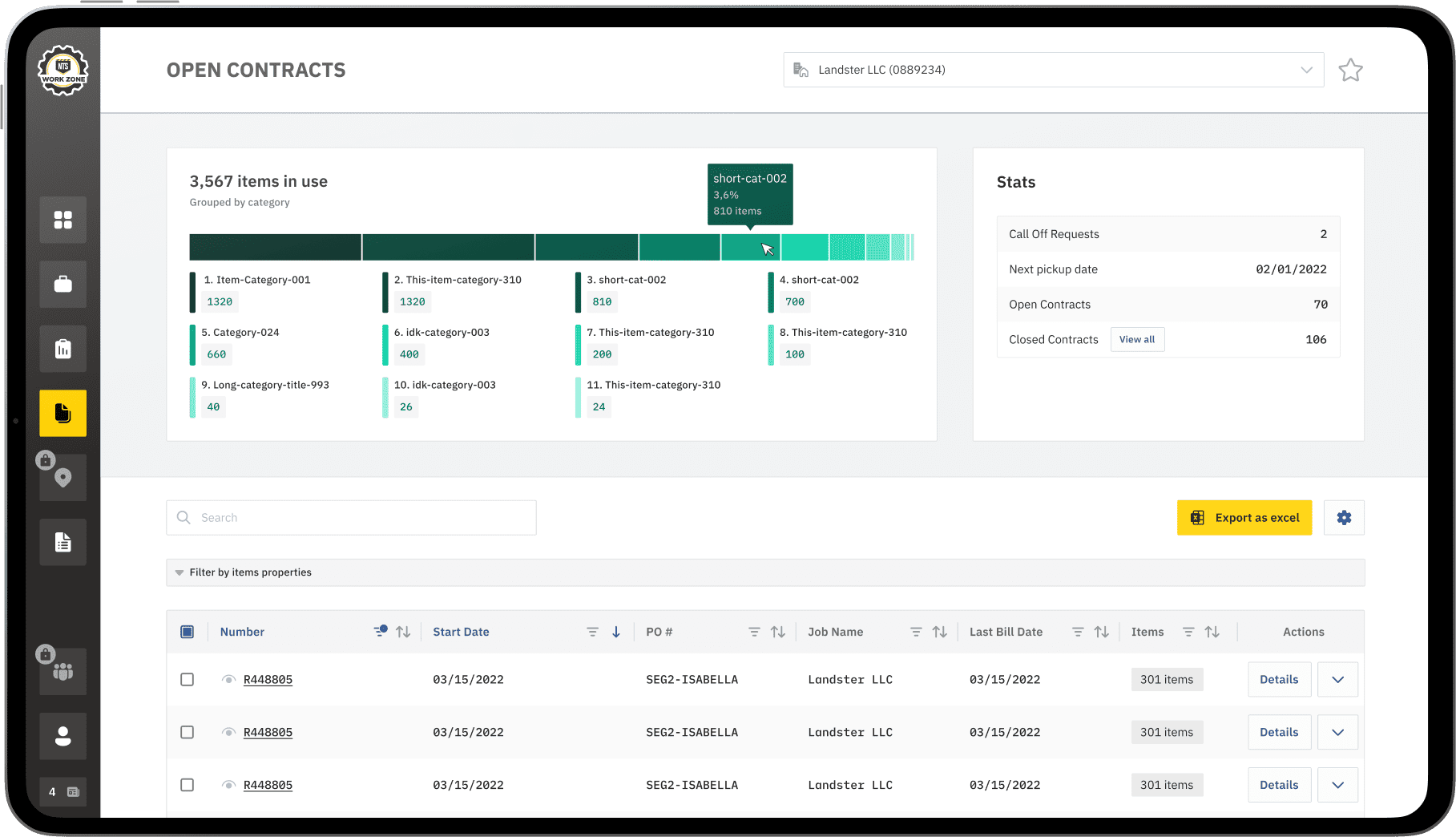
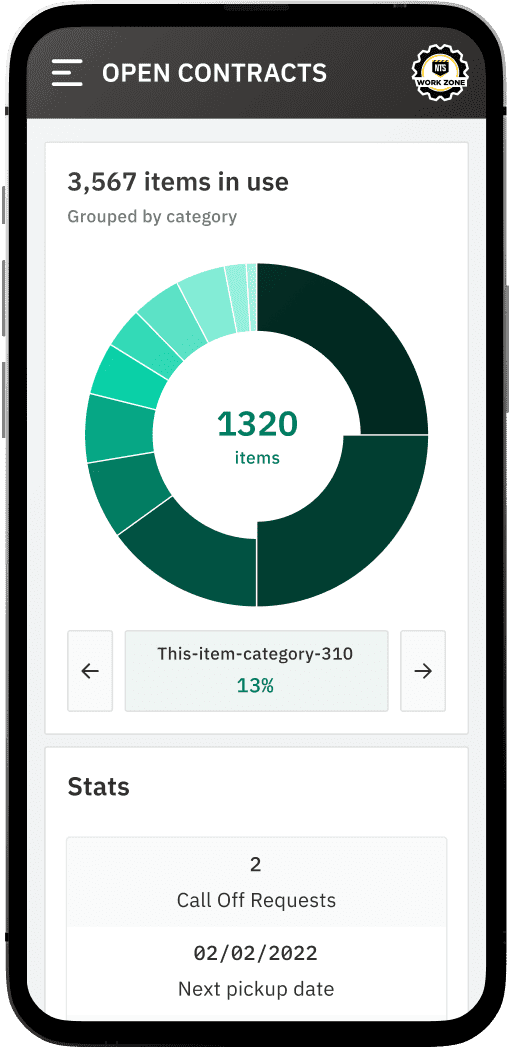
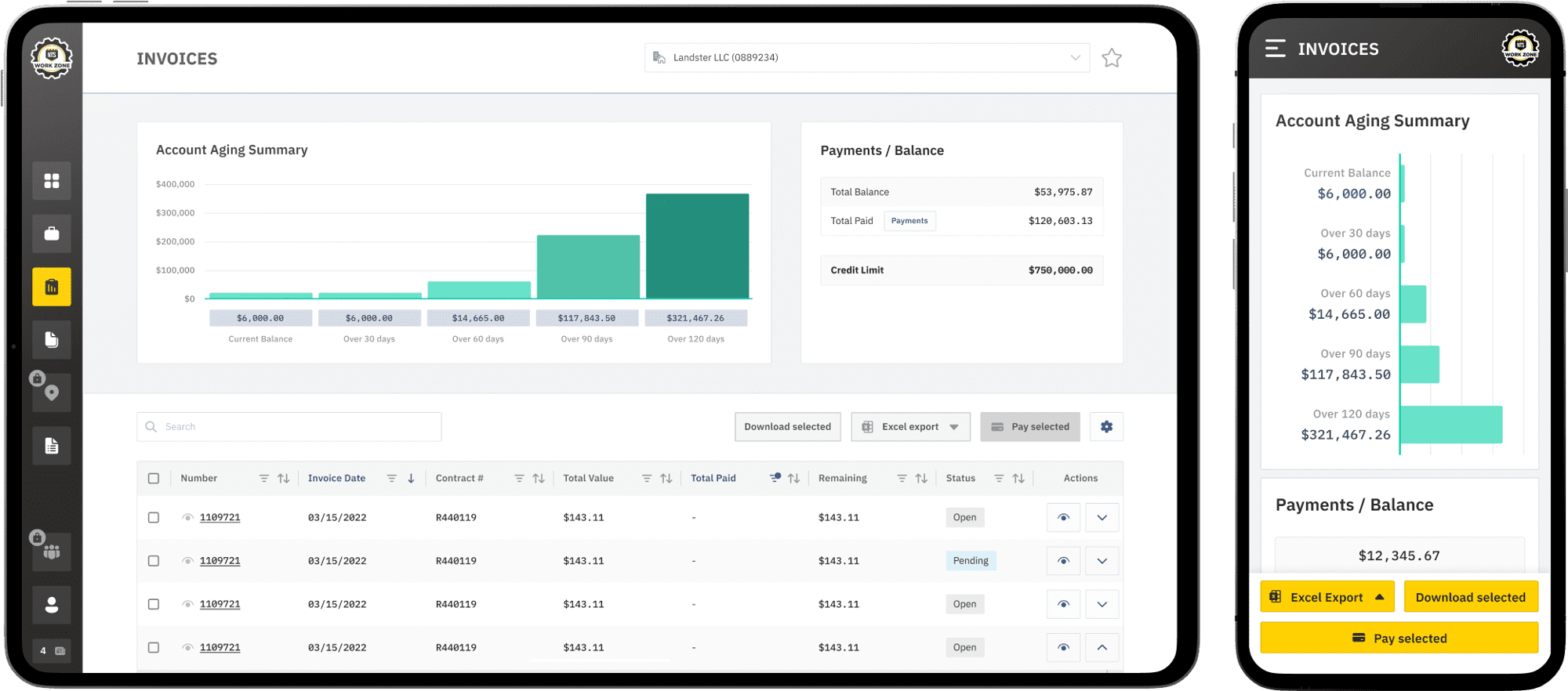
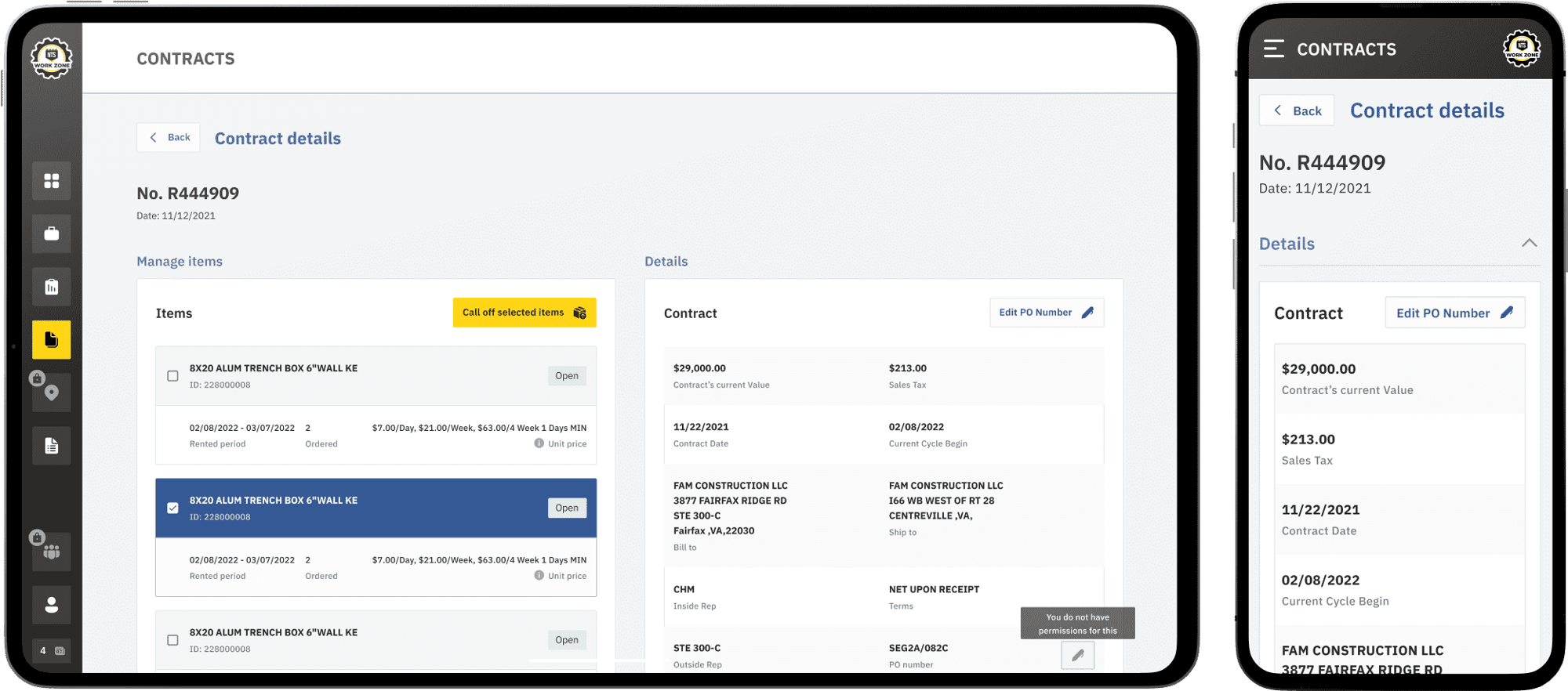
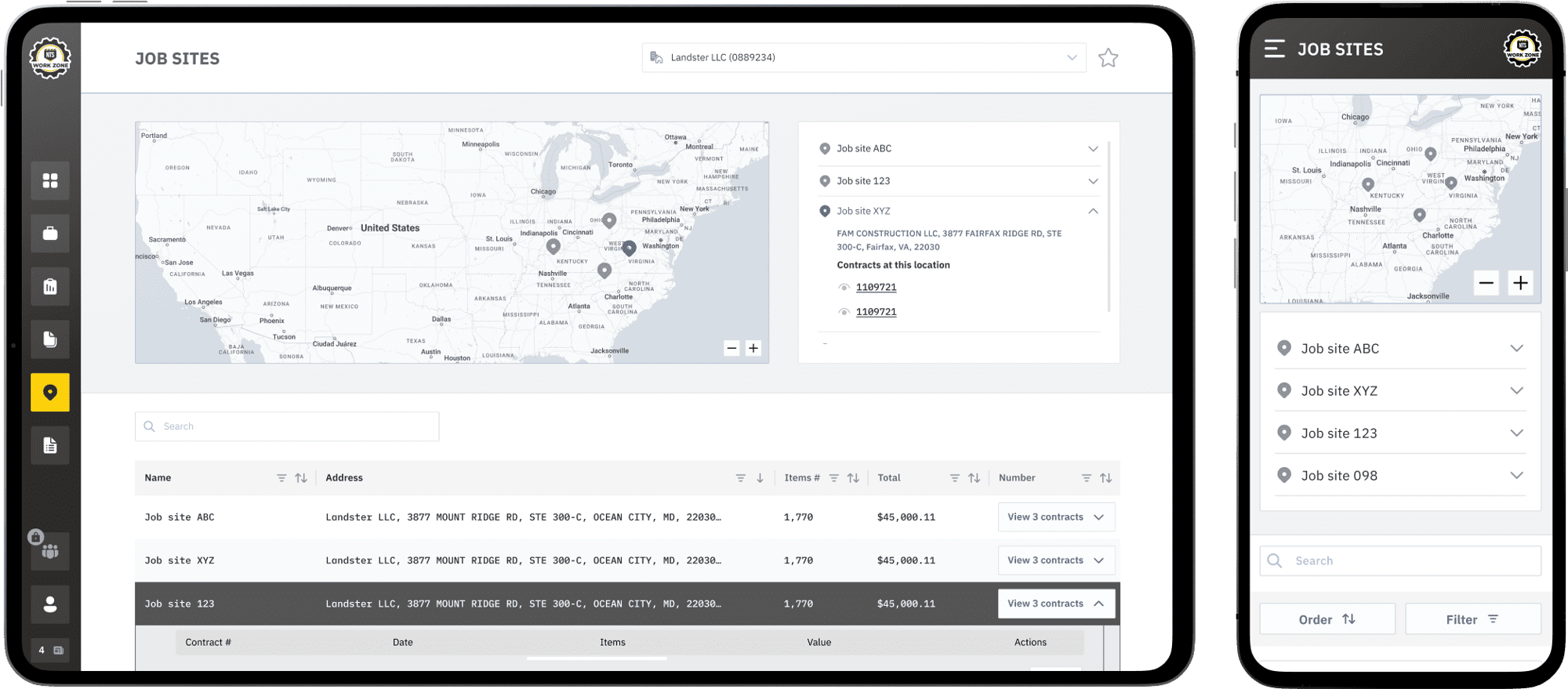
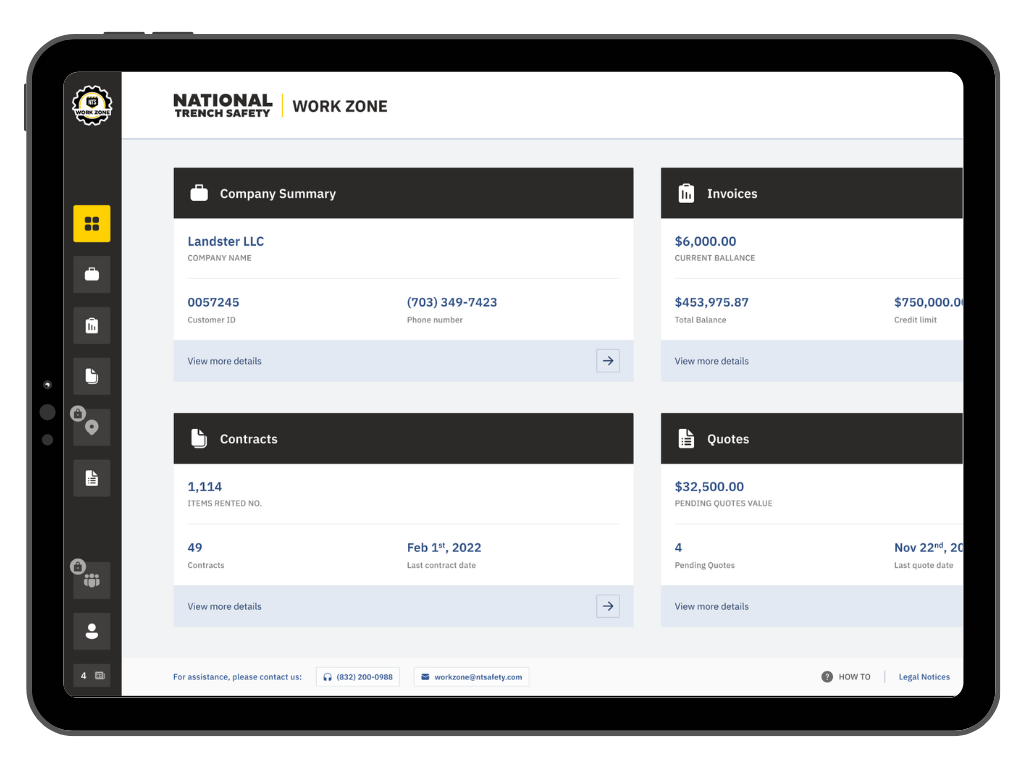
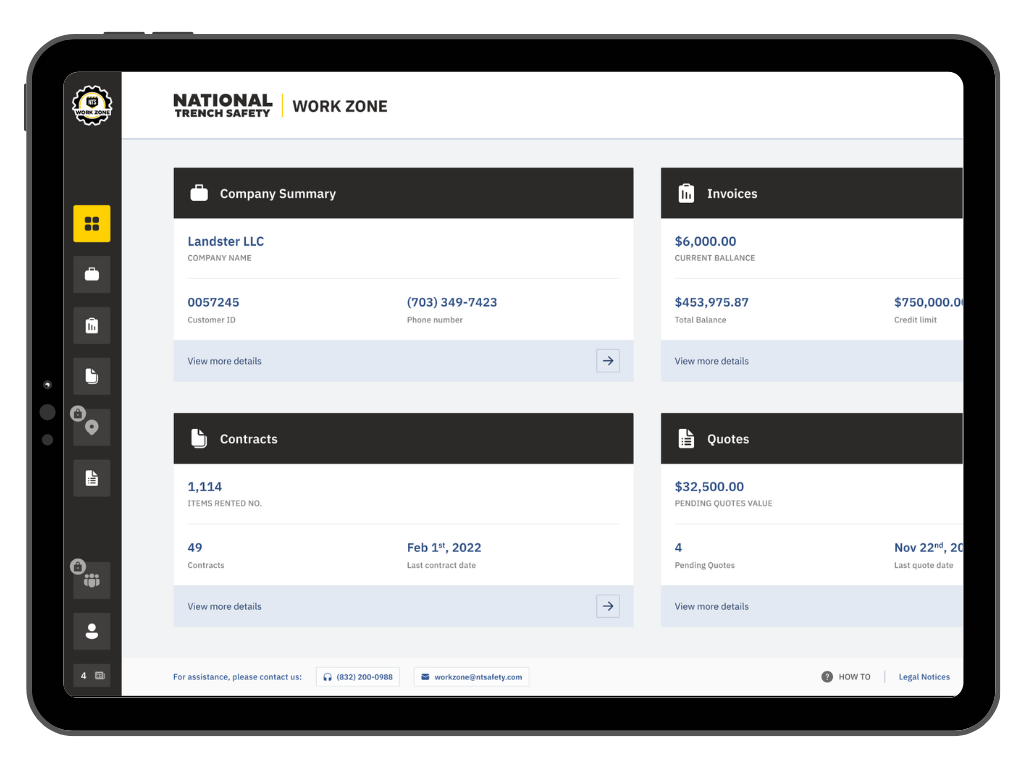
Product 1: WorkZone customer portal development.
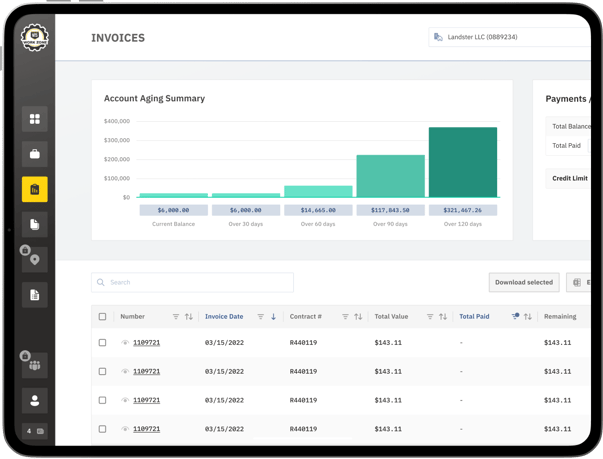
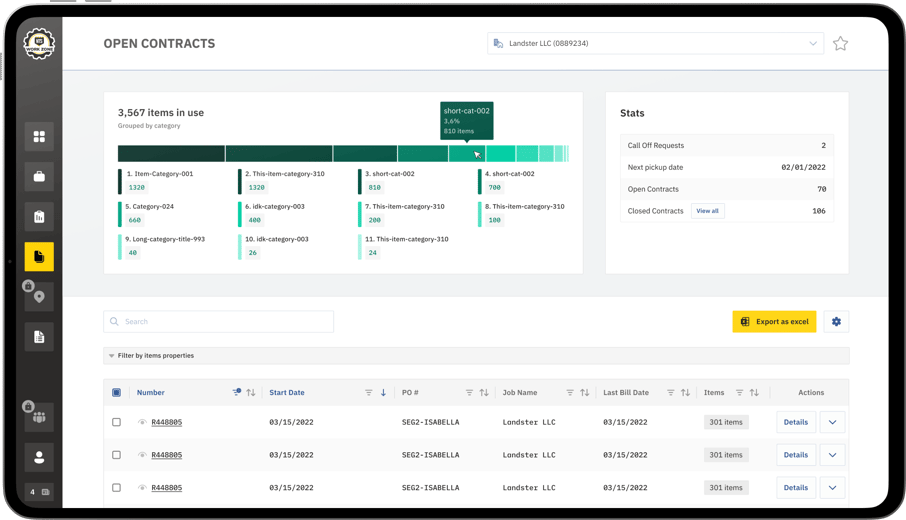
A comprehensive interface that seamlessly integrates customer service with advanced technology. Integrating directly with NTS’s ERP system offers customers a live one-stop dashboard to view contracts, schedule equipment pickups, and manage charges. This empowers them with unparalleled oversight and control over their rentals. This application has transformed how NTS handles trench and traffic safety equipment rentals, increasing customer satisfaction with its simplicity and transparency.
Features:
- Real-time data on rental status and payments
- Augmented self-service capabilities empower customers
- Enhanced user interface for straightforward data manipulation


Product 2: RADR enterprise mobile app.
RADR answers NTS’s operational inefficiencies and pain points by replacing paper-based processes with an intuitive digital workflow. It is a transformative tool that streamlines yard operations by offering real-time updates, digital signature capture, and the flexibility to adjust agreements on the fly.
This innovative solution enables efficient management of rental contracts with a high level of convenience. Using tablet devices, salespeople and warehouse staff can quickly update the contract status and capture customer signatures, no matter where they are.
Even in the most remote construction sites, this system ensures smooth and seamless management of rental contracts, enabling accurate and efficient capture of all necessary information.
Features
- Digital documentation and signature capture
- Offline operational capabilities for field use
- Geolocation tracking and photo documentation
- Offline functionality when internet access is limited
- Task tracking based on time and user-stamped actions for delivery tracking
- Real-time updates for accurate delivery quantities
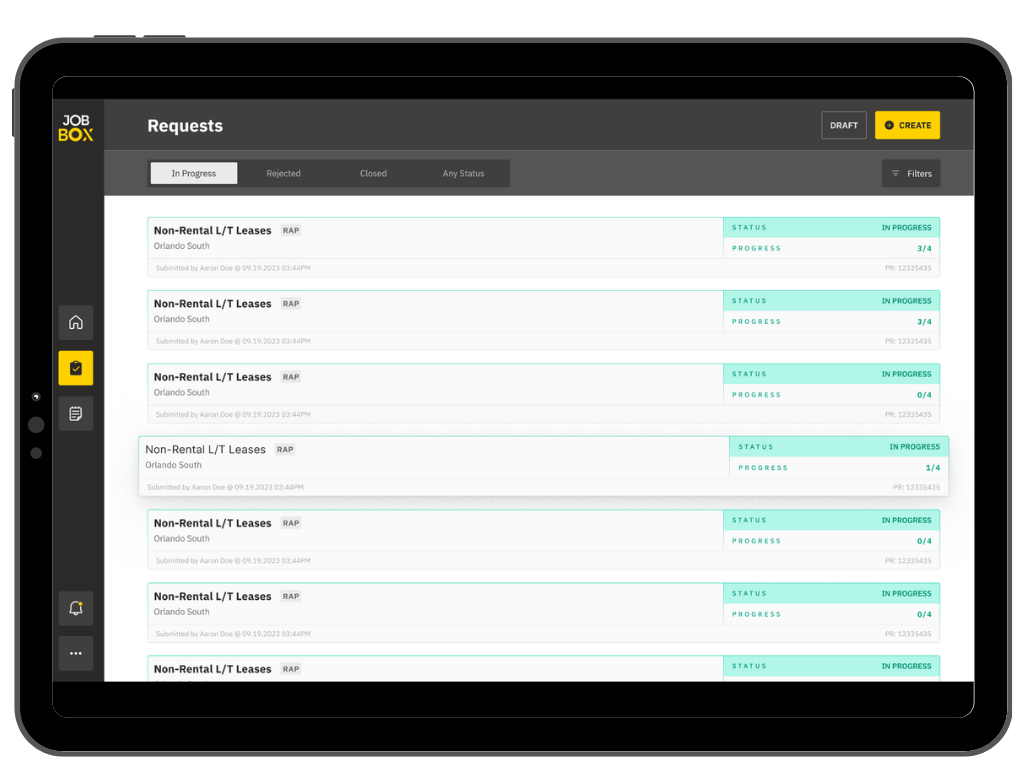
Product 3: JobBox enterprise mobile app.
This innovative enterprise mobile app makes managing job sites easier by digitizing Purchase Order Requests (PORs) and streamlining workflow efficiency. JobBox simplifies complex back-office operations by providing a structured process for managing requests and approvals. Now field personnel can access the necessary equipment in a timely manner, boosting productivity and enhancing overall job site operations effectiveness.
Features
- Customized UX and permissions tailored to specific roles
- Comprehensive POR dashboard with Status, Activity, History, and Approval/Denial workflows
- POR editing, updating, previewing, and submission capabilities
- Real-time updates and structured approval processes
- Conditional Questions feature for streamlined workflow management

Working with Designli has been one of the best experiences I’ve ever had. They’ve managed to build a working product from scratch within an aggressive timeline
The quality of their work is excellent. We’ve really enjoyed every aspect of our collaboration; they’re really good people and good at what they do