How to Build User Personas to Guide Product Development
It’s important to understand your users’ needs and wants in order to effectively design, build, and market products they will love. Creating...

Your users should be at the forefront of your design process. If a user can’t achieve what they want to on your website or app, they will go elsewhere. User flow diagrams are helpful tools you can use when building new sites and apps or improving existing ones. In this post, we’ll explore what user flow is, why it’s important, and how to create a user flow diagram.
A user flow diagram is a visual depiction of the steps a user will take to achieve their goal(s) on your website. It’s a hybrid of a flowchart and a wireframe that captures the major actions a user will take. You’ll create multiple user flow diagrams for each user type or persona.
Creating user flow diagrams helps you figure out what will bring users to your site or app, what they need to do to complete the actions they’ll take while they are there, and what they’ll do after they leave.
User-centered design helps increase your chances for success by considering your users’ interactions with every page of your site or every screen of your app. User flow diagrams help you to minimize the number of steps necessary for a user to achieve an action while keeping both your users’ goals and your own in mind. A good user flow diagram ensures the process of navigating your site is intuitive and doesn’t pull users off-track or cause them to skip steps important to their goals during their engagement.
Here are some helpful questions to ask as you’re preparing to create a user flow diagram:
Having a thorough understanding of your customers or even your potential customers, and what they will seek from your website will help to frame the design and helps to clarify their needs for decision making.
You can create a user flow diagram in four simple steps. While simple, each step will take some time. It’s important to conduct the research you need to in order to base each of these steps on real data, not guesswork.
Before you begin with user flow analysis, you want to have a solid understanding of your users, along with their needs and wants. Answering the questions above helps you frame your diagram as you understand each user’s goals.
Where users come from to get to your site can impact their behavior once they get there. For existing sites, you can get most of this information from Google Analytics in the Acquisition section. For the last two, you can get the information from your email vendor and from the source of your ads.
If you don’t have a website built yet, consider your planned marketing efforts and how you expect to drive traffic to your site.
This can be done on a whiteboard or even a piece of paper. Think about what a user will do on each page of your website or each screen of your app and sketch it out. You can do this in writing, using graphical elements, or a mix of both.
Once you have a sketch of your diagram, you’re ready to build it. You can use any wireframe tool for this exercise. Take a look at how a successful user achieves their goal on your site, and be sure to track the beginning and end of each user flow.
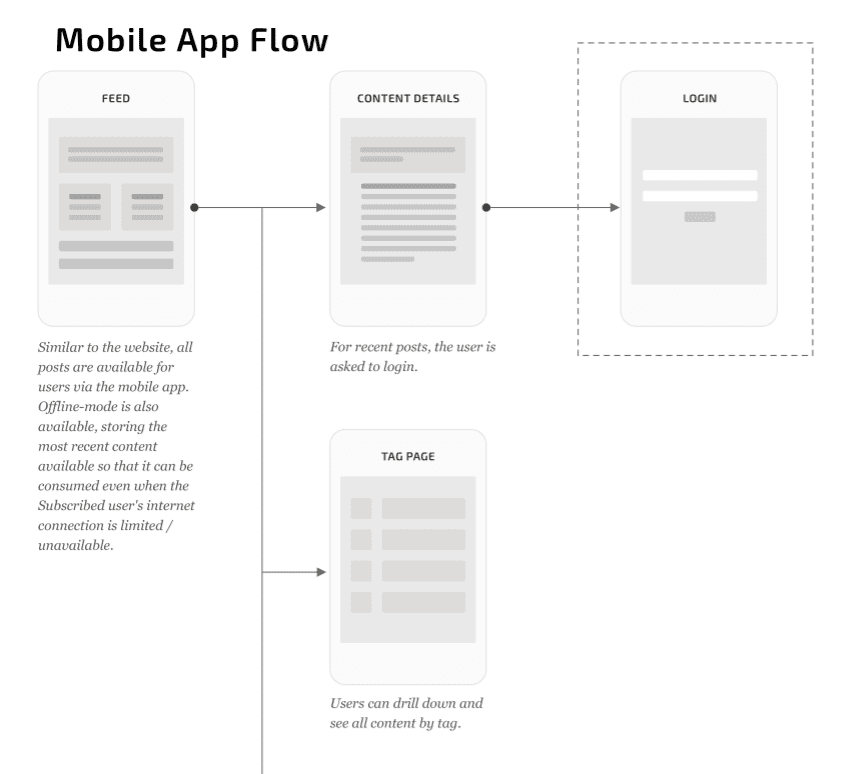
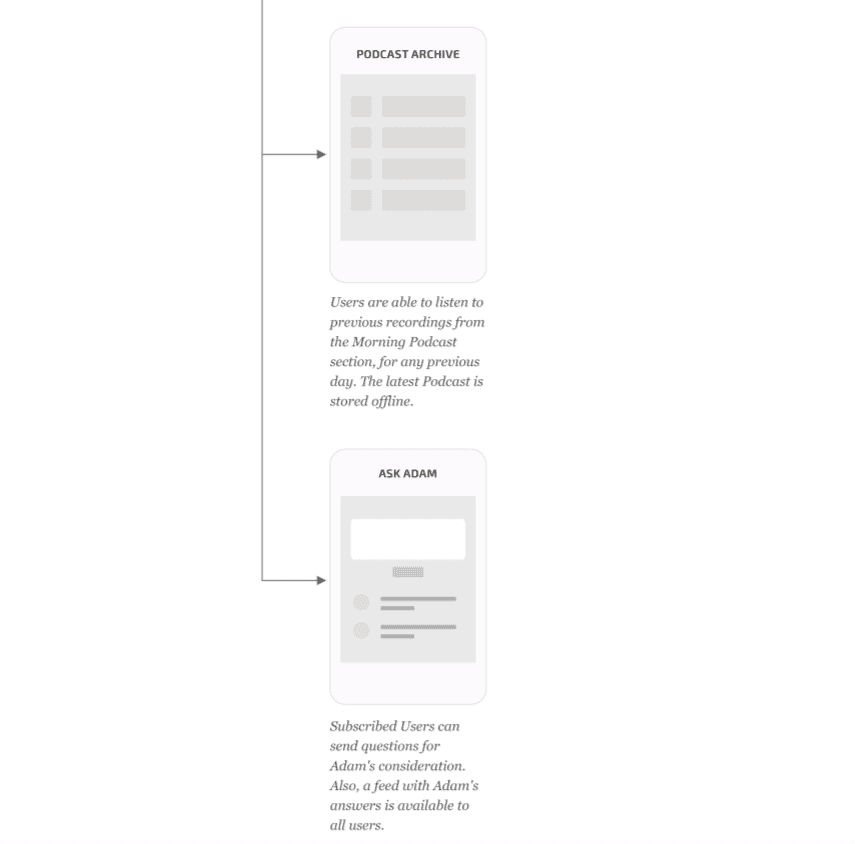
Here’s an example of a user flow diagram for a mobile app:


For existing sites, you may want to take a look at current user flows. Google Analytics provides some information about landing and exit pages as well as user flows.
User flow diagrams are particularly useful with a new design or in the early planning stages for a redesign to ensure that your site meets your users’ needs. When you incorporate user flows in a user-centered design process, you ensure your website will meet the needs of your users, increasing your opportunity for retention.
Want to learn how we help you hone your app idea, through our SolutionLab process? Get in touch, and we’ll schedule a call.
Subscribe to our newsletter.

It’s important to understand your users’ needs and wants in order to effectively design, build, and market products they will love. Creating...

Calculating how much money you need to raise for an early-stage startup is challenging because of all the unknowns. But the success of your startup...

User flows are the foundational outline that’s key to every successful app, even though they’re rarely thought about by people who aren’t developers....
Post
Share