What is Flutter Application Development? (Pros and Cons)
If you’ve ever used apps like eBay, iRobot, and Google Pay on your iPhone or Android device, then you’ve experienced Flutter application development....

The user interface (UI) for your digital products is fundamental to their success. UI defines how people interact with your app or website, so your business will suffer from low traffic or frustrated users if your UI is bad. That’s why so many companies put a ton of effort into improving UI design.
One of the best ways to make sure you have a good UI design is to focus on the different UI components and how they interact with each other to affect your overall user experience.
UI elements are the building blocks of your user interface. They are the individual pieces, like buttons, form fields, and images, that you put together to make your website. How you build these UI elements in relation to each other has a big impact on the success of your website.
Before you get started, familiarize yourself with common names of UI elements. Understanding UI terminology, including UI names and examples of each one, goes a long way toward helping you through this process.
We’ve put together a list of the top UI elements we think you should pay attention to and some examples of each one.
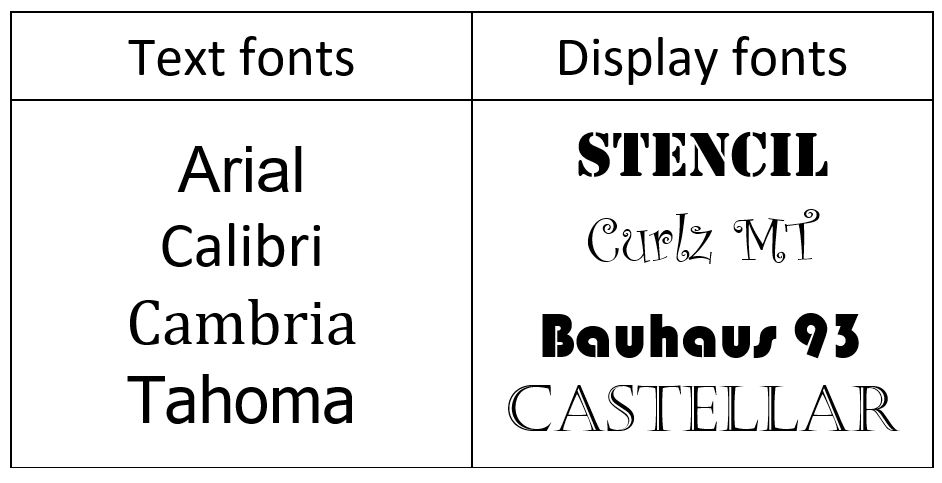
The first and most basic user interface design element is typography. When designing a product, there’s no getting around the fact that text is a massive part of your website or mobile app. The text is what either sells your product or helps users know where to go while navigating your app, so it needs to be easy to read while remaining within your brand guidelines and matching the rest of your design.
Things to consider when designing typography are:
All these elements play a key role in how your content is received—for example, choosing a font like Arial vs. a font like Impact.
Doing a whole site in Impact makes it blocky and hard to read. Switching to a font like Arial for anything that is not a header makes the site much easier to read. The key to success is to use the best font options in the right place.

The second part of user interface design is color. Color is such a crucial part of any UI design because it can have a significant impact on your users’ impression of your brand. Color can also be used to make your product look more appealing or as a way to direct the users’ attention to where you want them to go on your website.
The most common UI design color schemes are monochromatic, analogous, and complementary color schemes.
The colors you choose will impact the viewer in terms of readability and emotional impact. For example, orange is an exciting color that makes you want to engage more, while red is a warning sign you need to stop and pay attention to. Spend time trying a few different color options to find the one that conveys the right message while remaining practical and readable.

Learn more: How to Use Emotional Design to Create a Great App
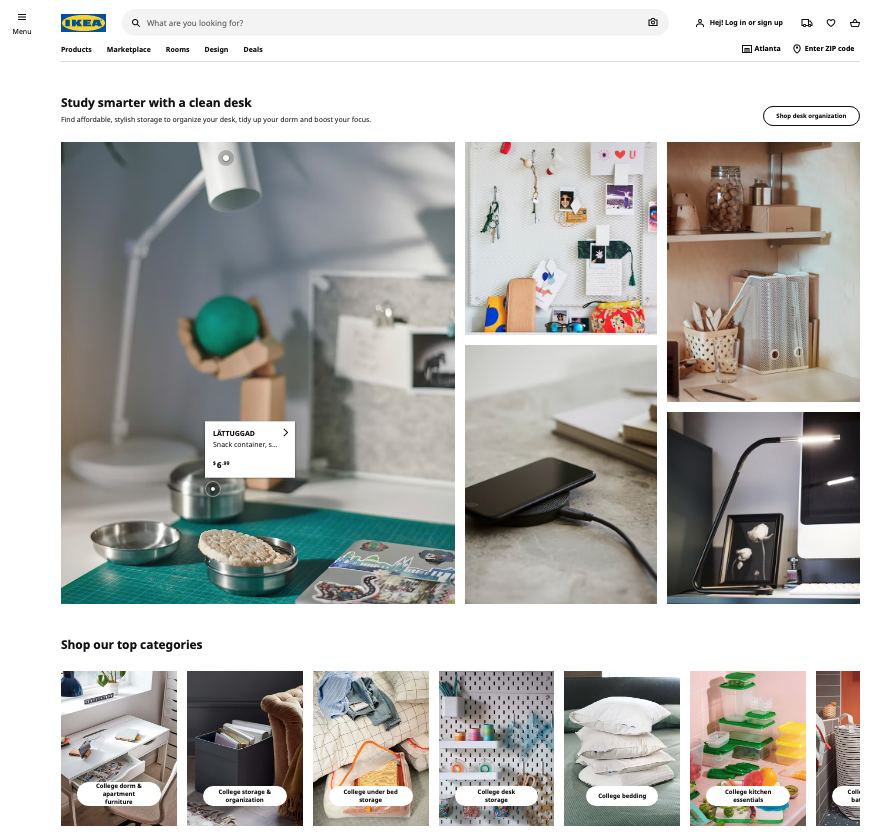
Navigation is a crucial part of any UI design, and it’s arguably the most important set of UI controls you can implement on your website or app. When it comes to user experience design, navigation will determine the level of website usability, so you should always keep it in the forefront from the early stages of creating your user interface design.
Simply put, navigation is used to direct users to different pages or sections of your product and make sure they don’t get lost. It enables them to interact with your product successfully and fulfills the goals you have for website visitors.
Efficient and effective navigation greatly impacts your overall user experience, so take the time to stylize your navigation elements like buttons, fields, menus, and bars to ensure they’re recognizable and easily usable.

Learn more: UI vs. UX: What’s the Difference
Unless you have a one-page website or app, you can’t get around having buttons in your UI design. Buttons are UI controls designed to help users easily navigate your website or mobile app’s overall user experience—whether it be helping them choose between pages or providing a way for them to interact with the product.
The design of your buttons will play a subtle but significant role in how viewers interact with your site or app. There are three characteristics to focus on:
Pay attention to each button’s tone, ensuring each button properly reflects the action step you want users to take by pressing it.
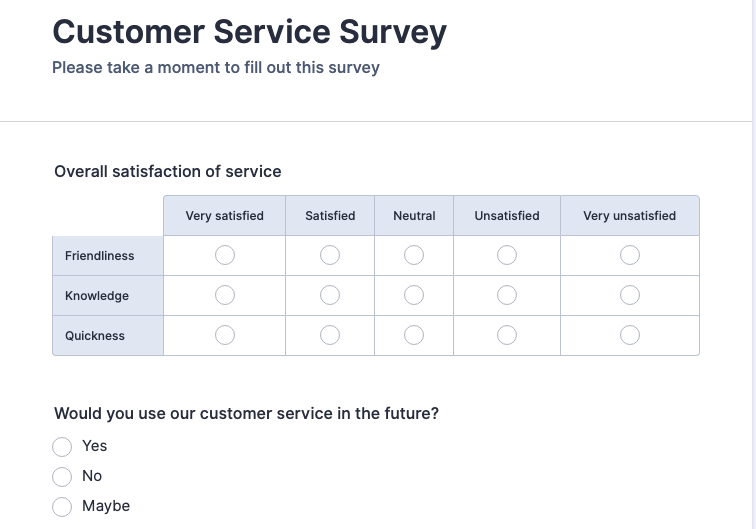
If you’re designing UI for a product that requires a user to sign up or provide information, you’ll need to create a form. A form is a collection of fields that need to be filled out to complete a specific action.
When designing a form, the first thing to consider is what type of information you want the user to provide. One of the simplest forms you can have will include:
After that, you’ll need to decide on the format of the field. There are many different formats you can choose from, including text fields, radio buttons, drop-down menus, and checkboxes.
After you’ve chosen the fields and format, it’s time to design the form itself. You’ll want to make sure it’s easy to read and understand. If the form is too confusing or hard to navigate, users won’t be able to complete it correctly, which could cause problems for your business.

Even if you have the most creative and visually appealing website or app, your business will never be successful if users get lost or don’t have a clear path to reach their goals. That’s why a good UI design is crucial to your success. Start with an idea of what you want your users to experience, then spend time on it until it’s right. Try different UI components until you can effectively convey that experience. This takes time and effort, but it is well worth it.
Users judge your company based on its app or website’s UI. We are here to help you develop apps that grow your business, including planning a user interface that matches your desired user experience.
Explore Designli's UX/UI Design Services →
You might also like:
Subscribe to our newsletter.

If you’ve ever used apps like eBay, iRobot, and Google Pay on your iPhone or Android device, then you’ve experienced Flutter application development....

The advice you hear most often from investors and serial entrepreneurs is that the best reason to start a software company is to solve a problem....

Launching a new app? Avoid costly launch delays and ensure a successful app rollout with these 7 essential steps.
Post
Share