11 Great Web Application Examples
Web applications power today’s businesses. From productivity software to marketing and customer service tools, web apps let us get work done quickly...
3 min read
Written by Keith Shields, Jul 20, 2021

If you want to build an app that leverages native device features without the time and cost of separate builds for iOS and Android, there’s a great option to consider: a Progressive Web App (PWA). Progressive Web Apps offer the look and feel of an app but are accessible via a web browser. Keep reading to learn more about PWAs, their benefits, how they compare with mobile apps, and some examples that you may be using without even knowing it.
Progressive Web Apps are web applications created using specific technologies that allow them to take advantage of both web and native app features on a mobile device. They’re enhanced with application programming interfaces (APIs) to deliver additional capabilities beyond standard web apps while using a single codebase. PWAs offer an improved web experience for users across all devices and operating systems without sacrificing the functionality and benefits of native apps. In simple terms, a PWA is a web app that looks and feels like a mobile app.
There are many reasons to consider a Progressive Web App. Here are eight of the most significant.
There are some similarities and a few differences between Progressive Web Applications and native mobile apps. Both are mobile-friendly, installable on mobile devices, have an offline mode, and take advantage of device features (including GPS, the camera, and push notifications). When it comes to user experience, PWAs and native mobile apps are similar, once installed.
A key difference is that mobile apps must be downloaded from app marketplaces, whereas PWAs are accessible via the internet. This is helpful for potential users as they can find a PWA by searching in Google, and it makes it a lot easier for businesses to release an app without going through the process of getting it approved by app marketplaces.
From a development perspective, PWAs don’t require a separate build for iOS and Android, saving both time and expense. One build translates to a lower cost for companies to build a PWA than a native mobile app. Updates and ongoing maintenance are also easier and less costly for PWAs.
But mobile apps tend to run faster than PWAs, generally have less battery consumption, and offer more security options. For these reasons, some companies choose to develop traditional mobile apps.
Learn more: Mobile App vs. Web App vs. Website: Which is Better and Why?
You might be wondering what it costs to build a Progressive Web App and how it compares to the cost of building a mobile app. As you might expect, the answer is — it depends. Since a PWA is built to work on any device and any operating system, creating one will cost less than developing individual mobile apps built for separate operating systems. Building a mobile app for both iOS and Android requires two separate builds.
The specific cost to build a PWA will depend on the type of app and the functionality your app requires. It’s similar to building a house. The more complex and more features your app requires, the higher the cost will be.
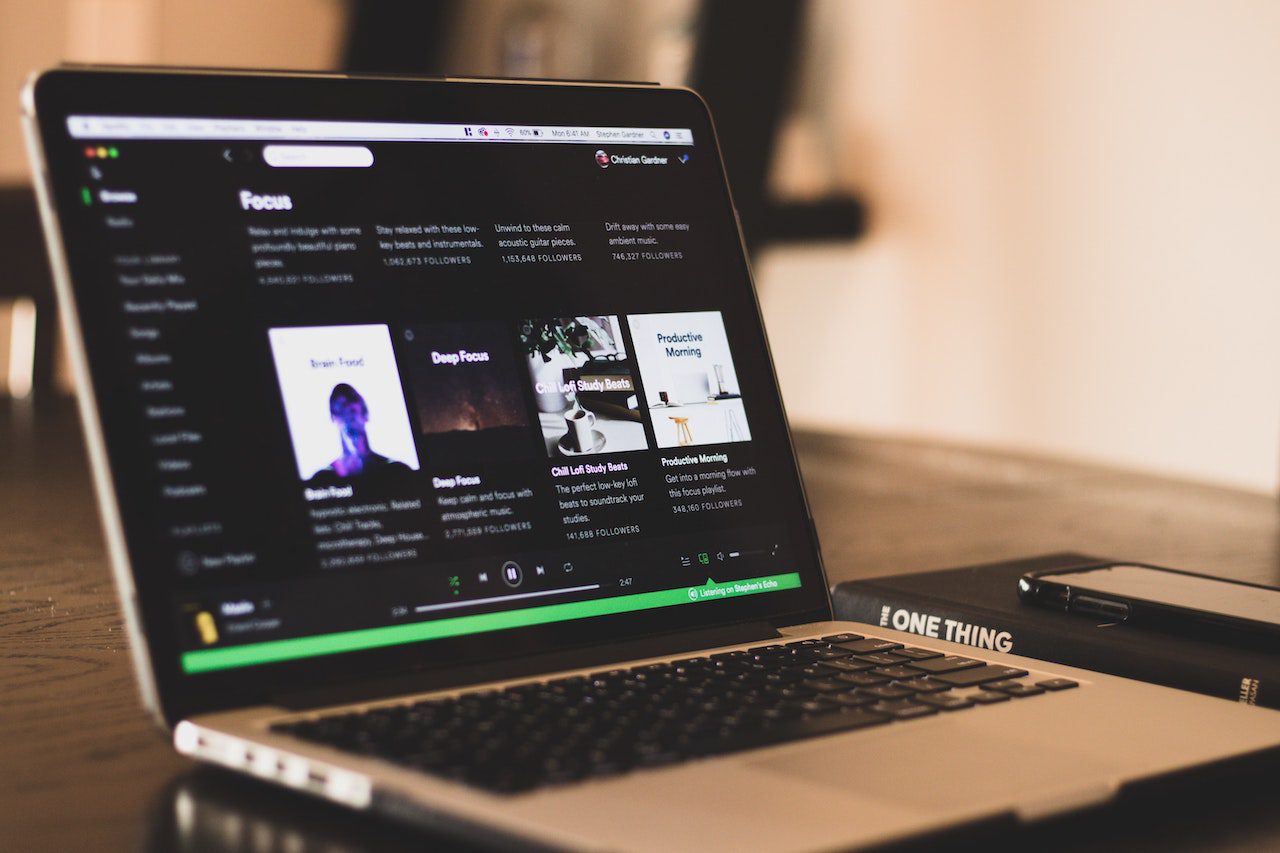
There are many Progressive Web Apps available today, so there are a lot of great examples. Here are some of the most popular PWAs that you will undoubtedly be familiar with.
Progressive Web Apps provide appealing benefits similar to responsive websites and native mobile apps. They offer the ability to deliver a web experience users will love that can be installed by anyone, anywhere, and on any device, with a single codebase. PWAs are a great choice for businesses that need to launch quickly or maximize their budget.
Is a PWA right for your app? Reach out to learn more about how we help clients build successful apps. Get in touch.
Subscribe to our newsletter.

Web applications power today’s businesses. From productivity software to marketing and customer service tools, web apps let us get work done quickly...

Choosing between a website, a web app, or a mobile app isn’t just a technical decision; it depends on your product goals, business model, and how...

Mobile app or web app? It’s not always a clear decision. If you survey startup founders, you will hear strong opinions on either side. The reason for...
Post
Share