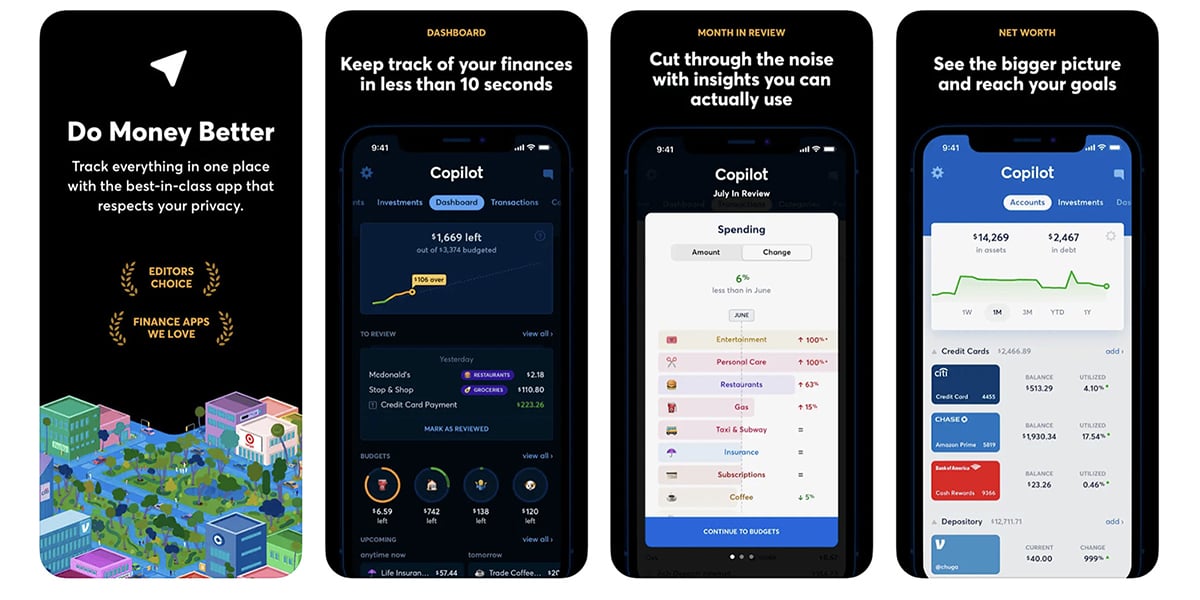
The Copilot App is Designed to Help Users Keep Track of Their Money
In the “Under the Hood” Series, we look at how popular apps have grown loyal usage through behavioral design. Seeing the techniques in action should...

UX design (user experience design) defines how your users experience your app, website, or other digital product. It’s one of the most fundamental and important parts of your business. Although UX design is a vast topic to cover, it can be broken down into five core elements.
UX design is the process of shaping a user’s interaction with a product or service. Good UX design conveys your company’s value clearly and delivers that value consistently and effectively.
To create a high-quality, well-planned user experience, you need to start with the core elements of user experience. Focus on these five elements of UX design:
It’s essential that these design elements aren’t just consistent but also work together to create an experience that’s both easy to navigate and simple to understand.
For example, imagine walking into a store where the employees are scattered without any rhyme or reason—and none of them are really available to help you. To top it off, you can’t find the products you want, and then checkout is complicated because the self-checkout machines have a ton of glitches.
This is essentially what a bad user experience is like for your users. They won’t want to continue using your app or website if it delivers a confusing or negative experience.
Now imagine instead that you walk into that same store, but a staff member is there to greet you. They not only tell you exactly where the product you want is, but they also walk with you to find it. Then they take you straight to the counter and help you check out. This is the type of positive customer experience you want to have, digitally of course.
Let’s take a closer look at each of the 5 elements of UX design.
The surface element of UX design is the visual look of your product, which includes:
Surface is the first thing your users will notice about your product. It is what catches their eye and determines if they will engage further with your product.
Surface should not be confused with the user interface (UI) design. UI can cover some of the same elements, but it is more broad. UI design encompasses the entire system customers interact with, while UX surface design focuses solely on how the product impacts the customer aesthetically.
Learn more: UI vs. UX: What’s the Difference
One of the most critical but understated aspects of surface design is consistency. Consistency gives weight to your choices, and you want your decisions to have a heavier impact. When considering the surface design of your mobile app or website, make decisions you can stick with across the entire product, so your users will have a more uniform experience users associate with your brand.
The skeleton element of UX design is the underlying structure of your product—the internal structure, organization, and navigation elements that support the surface elements. The skeleton helps determine if your product has enough internal navigation and organization to make the experience more functional and practical for users.
Think of your website or mobile app as a building. It may have a complex blueprint, but there must still be an easy way to move from one side of the building to the other. Everything must exist in a specific structure or be in a specific order for the rest of the experience to make sense.
As you develop your skeleton design, focus on how you want your users to move through the product. What’s the ideal pathway for them to take? If there are specific pages you want them to visit, you can build clear user pathways using navigational elements and clever positioning to help them along.
All digital products have a flow—and you have an opportunity to design a really great one that will funnel users to where you want them to go by using design tools like wireframes and sitemaps.

Similar to the UX skeleton is UX structure, which deals with the composition of your product. Every digital product is made of various parts that work together to form a cohesive product. It’s important that you don’t place those parts together haphazardly, but position everything intentionally in a way that makes sense within the context of everything else.
Take the homepage of a website, for example. The homepage often features these elements in this specific order:
Having the right structure is critical. It’s the literal backbone of your user experience. Placing elements in the wrong places can drastically change the overall user experience and influence how navigation and other elements come together.
The scope defines the content included in your design, including:
Defining the scope of your UX is important because starting a project without limits or goals for content may lead to including things that aren’t necessary.
In project management, this is called scope creep, which happens when a project continues to grow to include more things that weren’t a part of the original plan because there weren’t set boundaries. Scope creep happens all too often, and can cause a project to balloon out of control in terms of cost, the time needed for development, and resource requirements.
This is why a clear scope is vital to building a good UX. When you set clearly defined limits on a project, you can keep the project under control and in budget!
Every development project needs a strategy—and the strategy you land on will majorly impact the rest of the project. The other four UX design elements focus on what you are doing, but the strategy is the first element to focus on how you do it.
Whether you’re building from scratch or using a platform like Shopify, you need a good method for creating your product. The strategy design element focuses on the UX methods, goals, and direction.
There are many ways to build a digital product, and nearly all of them can be good options. However, you want to develop a strategy that delivers the desired results while aligning with your specific industry’s best practices. That way, you have a proven, step-by-step guide to creating a high-quality product.
Each element of UX design is important because they all work together to create a final product with a great user experience. They are all connected and rely on each other to function correctly.
For example, having a good structure, skeleton, scope, and surface doesn’t mean much without a good strategy. Without a good strategy, you can’t coordinate a team, collect the right resources, and direct development to create a finished product.
Similarly, you can think of structure, skeleton, scope, and surface as layers of your design. Start with the scope, then surface, then structure, and finally the skeleton. They work together like this:
Each of the five elements of UX design should be equally as strong. Otherwise, your users will encounter problems that diminish their experience and undermine your efforts. Together, they will result in a tidy experience—from the site’s look to what it allows users to do.
While UX design is critically important, it takes time to master. Shortcut the process by partnering with experts that have already perfected UX design. We are here to help you develop the best website or app for your business.
You might also like:
Subscribe to our newsletter.

In the “Under the Hood” Series, we look at how popular apps have grown loyal usage through behavioral design. Seeing the techniques in action should...

Your users should be at the forefront of your design process. If a user can’t achieve what they want to on your website or app, they will go...

Choosing a name for your app isn’t something you want to do quickly, just to check that to-do item off your list. The name of your app will have a...