7 Monetization Options for Your App
When you first came up with your app idea, chances are you had a monetization strategy in mind. After all, the reason most startups get into the app...
5 min read
Written by Katie Iannace, Nov 1, 2022

When you think of building a mobile app, it may be hard to know where to start. Maybe you can’t grasp what it will look like and if the end product will function well. We understand the confusion. There is a lot of jargon regarding mobile app development—prototyping, wireframes, etc.
It may sound overwhelming if you’re not familiar with the steps involved in app development, so in this article, we’re going to break down how to make an app prototype by explaining more about the process itself.
A prototype is a preliminary model of a final product that provides a test run before launching into the final development phase. Mobile app prototypes serve multiple functions—they can bring to light problems that need addressing before investing in the final stages of development, increase stakeholder interest and financial backing, and provide valuable insight into how future users plan to use your app.
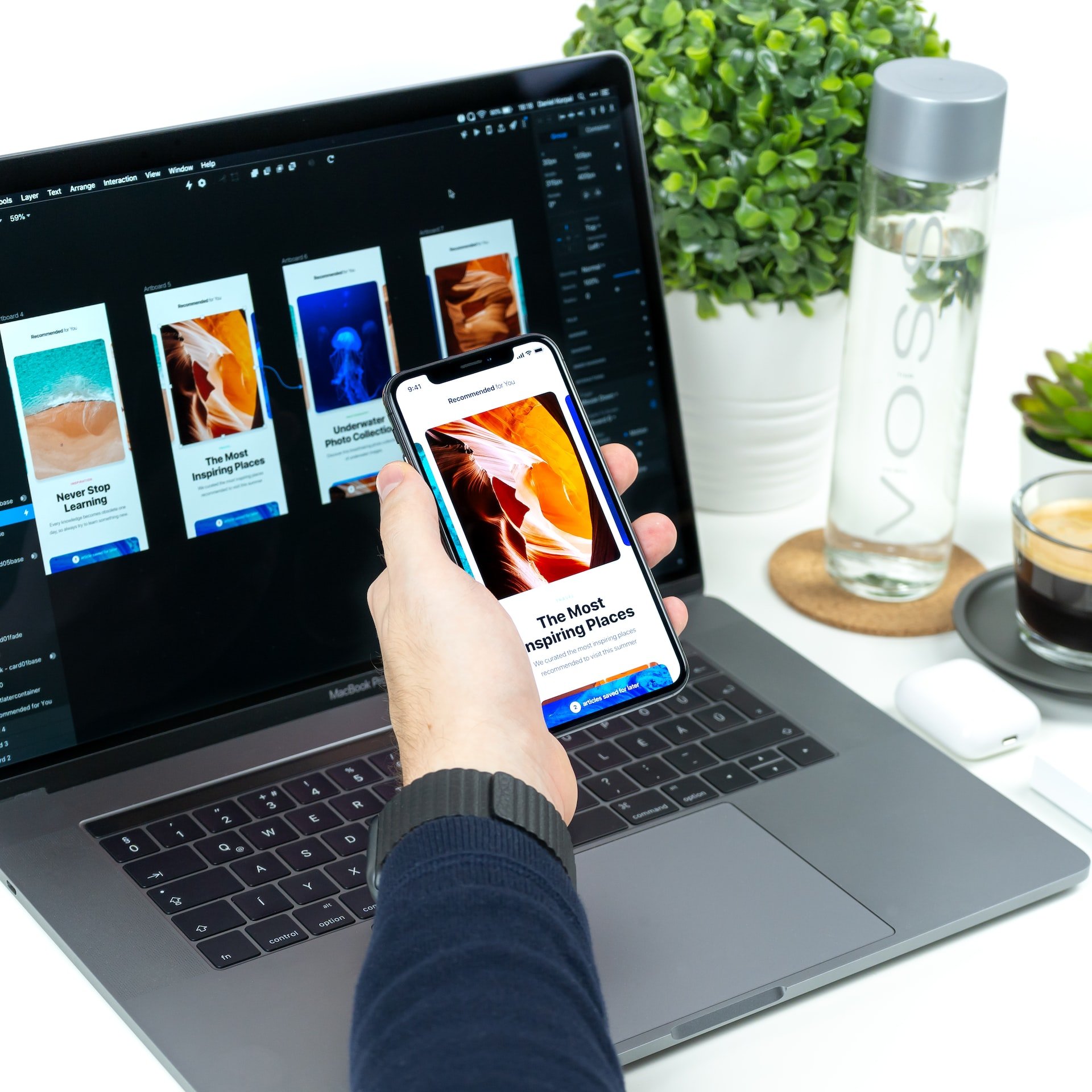
Developers typically create a prototype using low-fidelity wireframes, high-fidelity wireframes, or a combination of both before taking the time and energy to develop the code for a working mobile app. Wireframes are basically a blueprint of what the final product will look like.
Let’s take a closer look at the difference between these two types and how to make an app prototype.
Once research and brainstorming processes are complete, developers create flow charts and organize information architecture into a logical structure. Flow charts give them a better picture of how users will navigate their application through menus, links, pages, etc. From this, an actual outline and low-fidelity wireframe of what the app will look like can be formed.
Low-fidelity wireframes are, as the name suggests, a barebones mock-up of each individual screen a user will encounter when navigating through the application. They are often drawn out on paper with visual elements on the screen represented by simple shapes such as squares, lines, and circles. While not particularly detailed, low-fidelity wireframes present a basic mockup of the interface for your final product. Because they are less time-consuming to create than high-fidelity wireframes, they can be more useful to present to investors and stakeholders who wish to make product changes earlier in the development process.
Learn more: User Flow for App Development: A Beginners Guide
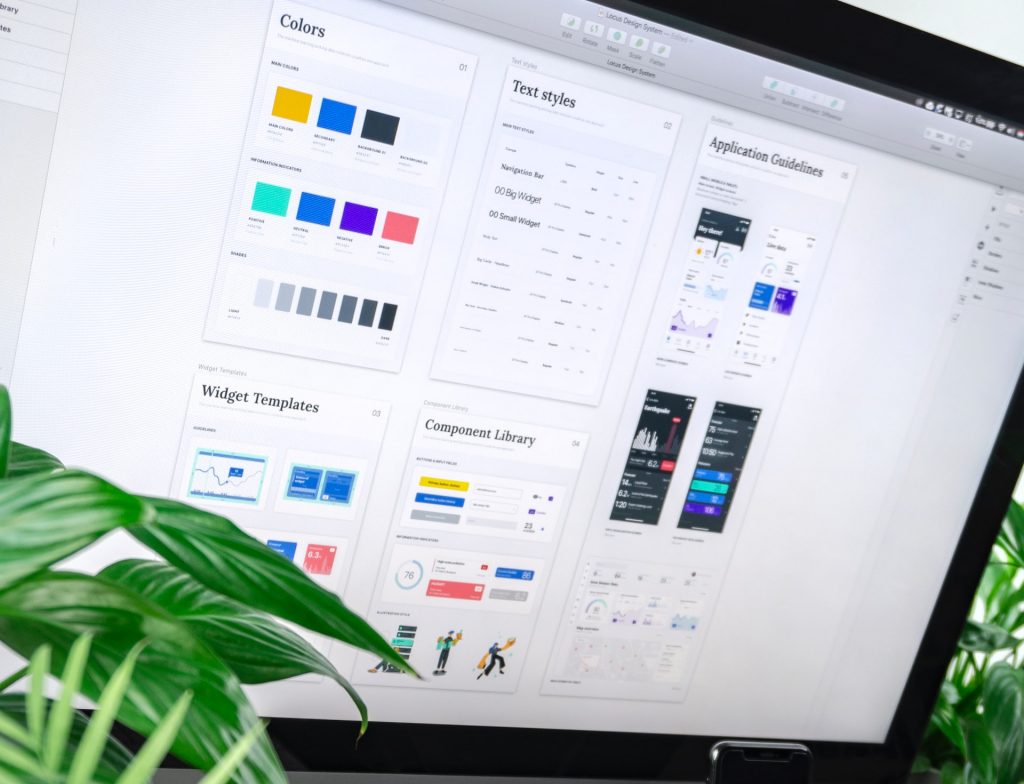
High-fidelity wireframes, while not yet written in code, offer a much higher degree of accuracy regarding the look and feel of the finished product. Utilizing free prototyping tools such as Figma or Miro, designers produce a clickable prototype (basically just a series of interactive animations) containing all the visual user interface design elements.
High-fidelity wireframes communicate final design expectations to developers and effectively demonstrate what investors should anticipate from a finished product while allowing for changes and tweaks before coding begins.
You might like: Proof of Concept, Prototype, MVP? Choosing the Right for Your Software Idea

App prototyping is exceptionally advantageous if you want to ensure that you’re developing the best version of your app possible. While yes, it may take slightly more time to create a prototype, trust us when we say that it will prevent a massive headache in the future. Here are five benefits of creating a prototype for your mobile application.
On the bright side, prototypes don’t require extensive money to develop, and they save you quite a bit of money in the long run by uncovering problems before they actually occur. Likewise, user testing during the prototype stage makes it possible to explore new avenues of interest that may not be as easy to pursue once the app is developed. This flexibility during the initial stages enables the exploration of multiple possibilities for your mobile app before you commit to a final version.
Yep, this one definitely warrants repeating. Prototypes solve issues before they happen out in the wild.
The more time you have to conduct user research before developing your final product, the better. User research and testing during the prototype phase allow you to gather valuable insight into how your product will actually be used. Better yet, it tells you if it’s even worth continuing to invest in the development of the app.
Learn more: 4 Best Remote Usability Testing Tools
The prototyping process involves input from multiple parties, including stakeholders, clients, developers, and UX/UI designers. Because these parties can have conflicting perspectives, a prototype helps ensure everyone is on the same page before the final app development and that changes and tweaks are made to align more closely with all parties’ goals.
Likewise, different departments can highlight and explain unforeseen constraints to the final product. The more perspectives there are during the prototype phase, the more likely your team can prepare for and avoid potential problems in the final product from ever occurring.
It’s difficult to create a mobile app that stands out in a sea of other apps. It’s vital to conduct user testing to understand how, why, and if users will actually use yours.
Prototypes are an excellent way to do this because they test your product’s viability. The process can inform you about necessary improvements, corrections, or eliminations during the development process, ensuring your app is the best version possible.
High-fidelity prototypes give stakeholders and potential investors an exciting look into what your actual mobile app will look like. By creating a high-fidelity prototype, you allow them to interact with your app in the same way they would once it’s developed, giving them a reason to emotionally invest in bringing it to market.

If you’re curious to know what a prototype might look like for different kinds of mobile apps, here are a few examples:
A good social media app prototype must first account for the user log in screens. Social media mobile apps always have some type of live user feed with visual and/or written content, so the prototype should also include a mockup of the feed. From there, users can journey to new pages, like posts, make comments, or message other app users.
A fitness studio app, unlike a social media app, will likely be more focused on class types, schedules, locations, and fitness plans. Thus, a prototype should map out a calendar view of upcoming fitness classes, a registration screen for classes, and a user-oriented calendar of their personalized schedule. Likewise, a prototype could implement other features such as weight training tracking, fitness tips, or calorie tracking.
A prototype for a foreign language app would be focused on coursework and educational tools. Likely the user’s journey would begin with account creation and then progress to selecting a language. Once a language is selected, the user would then be directed to a course selection screen. From this point, incorporating other features such as tracking course progress, downloading course materials, and chatting with instructors would be great foundational building blocks for this type of learning app.
A prototype is a powerful marketing tool and a wise financial investment to secure your mobile app’s future and prevent costly mistakes from being written into code.
As with any significant project, a blueprint or a prototype is an essential outline of future plans, ensuring that all departments are on the same page before finalization. A mobile app prototype also permits you to test your design with your user base, allowing you time to correct significant issues or design flaws before bringing it to market. We can’t think of a reason to not utilize the power of prototyping, so don’t skimp out on this vitally integral component of mobile app development.
If you need help getting your app from vision to version1, we can help. Let’s connect.
Explore Designli's Mobile App Development Services →
You might also like:
Subscribe to our newsletter.

When you first came up with your app idea, chances are you had a monetization strategy in mind. After all, the reason most startups get into the app...

If a picture is worth a thousand words, an interactive prototype is worth a million-dollar investment. These clickable mockups bridge the gap between...

Nearly half of businesses close within their first five years. In 2025, the funding landscape has only gotten tougher. Venture capital firms are...
Post
Share